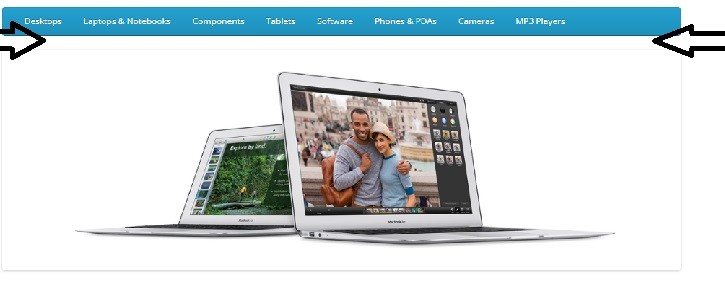
Opencart 3.0.2.0 ' de menü tabı ile slayt arasındakı boşluk ? |
|||
|
Konuyu görüntüleyenler: 1 Misafir
|
|||
|
|
|||
  |
|||
|
|
|||
|
MaSKe
 Acemi Üye   

Mesajlar: 4 Konular: 2 Katılma Tarihi: Mar 2012 Rep Puanı: 0 Teşekkürler: 3
0 Mesajına, 0 Teşekkür edildi. Kişisel Bilgileri: 
|
|
isoder
 Acemi Üye   

Mesajlar: 11 Konular: 2 Katılma Tarihi: Nov 2018 Rep Puanı: 0 Teşekkürler: 0
0 Mesajına, 0 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 11-11-2018 03:52 PM
Merhaba ;
3.0.2 de ben şu şekilde çözdüm , catalog/view/javascript/jquery/swiper/css/opencart.css dosyasının içindeki /* CSS Document */ .swiper-viewport { margin: 0 0 60px; background: #fff; z-index: 1; border: 4px solid #fff; border-radius: 4px; box-shadow: 0 1px 4px rgba(0,0,0,.2); width: 100%; position: relative; overflow: visible; kodlarını bulun zaten en üstte margin: 0 0 60px; yazan yeri margin: -20px 0 60px; olarak değiştirin -20px değerini değiştirdikçe slaytınızın yeride yukarı aşağı değişiyor. |
|
|
|
|
|
|