Resmin Üzerine Fare Gelince kutu içerisinde Yazı Çıkmas |
|||
|
Konuyu görüntüleyenler: 1 Misafir
|
|||
|
|
|||
  |
|||
|
|
|||
|
cesm-i_asik
 Üye    

Mesajlar: 62 Konular: 11 Katılma Tarihi: Mar 2012 Rep Puanı: 0 Teşekkürler: 48
7 Mesajına, 8 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 04-18-2014 06:21 PM

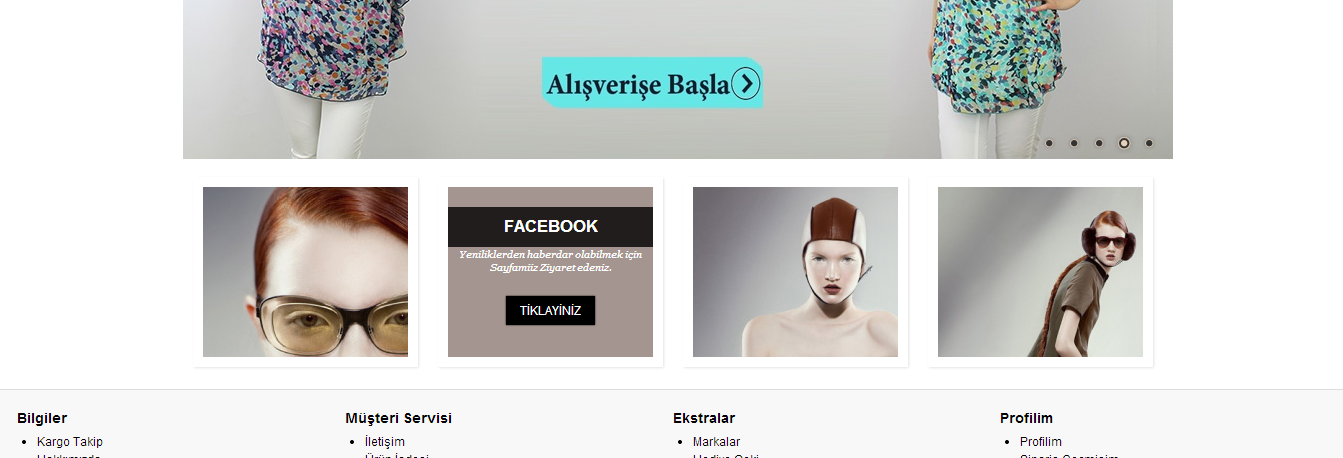
 resmin üzerine fare ile gelince açıklama kutusu gibi yazı çıkmasını istiyorum. örnek resimdeki gibi bir işlem yapmak istiyorum anasayfada veya farklı bir sayfada html modülünün içersine kod ekleyerek, veya daha farklı kısa bir yolu var ise o şekilde yardımcı olabilir misiniz ? uzun zamandır arıyorum buldugum likteki gibi birşey var ama bunu temaya nasıl entegre edeceğim onuda beceremedim yardımınızı bekliyorum.
resmin üzerine fare ile gelince açıklama kutusu gibi yazı çıkmasını istiyorum. örnek resimdeki gibi bir işlem yapmak istiyorum anasayfada veya farklı bir sayfada html modülünün içersine kod ekleyerek, veya daha farklı kısa bir yolu var ise o şekilde yardımcı olabilir misiniz ? uzun zamandır arıyorum buldugum likteki gibi birşey var ama bunu temaya nasıl entegre edeceğim onuda beceremedim yardımınızı bekliyorum. konuyu yanlış yere actı isem veya var olan bir konu haricinde yazdı isem kusura bakmayın uzun aramalarıma rağmen bulamadığım için buraya actım konuyu kullandıığım sürüm 1.5.5.1 crypto template |
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 04-18-2014 06:48 PM
|
|
cesm-i_asik
 Üye    

Mesajlar: 62 Konular: 11 Katılma Tarihi: Mar 2012 Rep Puanı: 0 Teşekkürler: 48
7 Mesajına, 8 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 04-18-2014 07:02 PM
(04-18-2014 06:48 PM)Kiroglumarket Yazılan: http://tympanus.net/Tutorials/OriginalHo...ndex7.html Hocam o kadar cok guzel olurki Allah razi olsun Lakin bunu istedgimiz yerde gosterecegimiz sekilde uyarlanabilir mi |
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
|
|
cesm-i_asik
 Üye    

Mesajlar: 62 Konular: 11 Katılma Tarihi: Mar 2012 Rep Puanı: 0 Teşekkürler: 48
7 Mesajına, 8 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 04-18-2014 07:14 PM
(04-18-2014 07:07 PM)Kiroglumarket Yazılan: uyarlanir nasıl ve ne şekilde kulanmak istiyorsunuz hocam evvela cevabınız için Allah razı olsun. anasayfadaki slayt altında ilk resimdeki gibi facebook resmi ve birkaç kelime yazı ile facebook sayfasına yönlendirme, çalışmış olduğumuz sektör ile ilgili bilgilendirme sayfaları var onların site içerisinde reklamını yapıp sitedeki yerine yönlendirme gibi yanyana bir nevi limitsiz html modülü gibi kullanıcak şekilde |
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
|
|
cesm-i_asik
 Üye    

Mesajlar: 62 Konular: 11 Katılma Tarihi: Mar 2012 Rep Puanı: 0 Teşekkürler: 48
7 Mesajına, 8 Teşekkür edildi. Kişisel Bilgileri: 
|
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 04-18-2014 08:45 PM
deneme yanılma yöntemiyle csste resim yollarını klendin belirle tpl dosyasında ise manuel olarak bilgilerini gir işlem tamamdır.
css dosyanı aç : catalog/view/theme/senintema/stylesheets/stylesheets.css en alta ekle : PHP Kod: .view {daha sonra sen slaytın altında olsun istemiştin catalog/view/theme/senintema/template/module/slayt.tpl </script> ten sonrasına ekle PHP Kod: <div class="main"> |
|
|
cesm-i_asik
 Üye    

Mesajlar: 62 Konular: 11 Katılma Tarihi: Mar 2012 Rep Puanı: 0 Teşekkürler: 48
7 Mesajına, 8 Teşekkür edildi. Kişisel Bilgileri: 
|
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
|
|
|
|
|