Ürün detayındaki açıklama kısmını sağa yukarı alma |
|||
|
Konuyu görüntüleyenler: 1 Misafir
|
|||
|
|
|||
  |
|||
|
|
|||
|
osman
 Çırak     

Mesajlar: 255 Konular: 38 Katılma Tarihi: Dec 2011 Rep Puanı: 0 Teşekkürler: 58
6 Mesajına, 7 Teşekkür edildi. Kişisel Bilgileri: 
|
|
osman
 Çırak     

Mesajlar: 255 Konular: 38 Katılma Tarihi: Dec 2011 Rep Puanı: 0 Teşekkürler: 58
6 Mesajına, 7 Teşekkür edildi. Kişisel Bilgileri: 
|
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
|
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 05-09-2014 01:55 PM
şimdi onu üst tarafa taşıdım oraya konumlandırmak kaldı, product.tpl nizi açıp ilk önce bu satırlar siliniz.
Alıntı:<a href="#tab-description"><?php echo $tab_description; ?></a> daha sonra Alıntı:<div class="description"> üst kısmına ekleyiniz. Alıntı: <div id="tabs1" class="htabs"> |
|
osman
 Çırak     

Mesajlar: 255 Konular: 38 Katılma Tarihi: Dec 2011 Rep Puanı: 0 Teşekkürler: 58
6 Mesajına, 7 Teşekkür edildi. Kişisel Bilgileri: 
|
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
|
|
osman
 Çırak     

Mesajlar: 255 Konular: 38 Katılma Tarihi: Dec 2011 Rep Puanı: 0 Teşekkürler: 58
6 Mesajına, 7 Teşekkür edildi. Kişisel Bilgileri: 
|
|
e-ticaretdersleri
 Osmanlı Torunu       

Mesajlar: 3,225 Konular: 520 Katılma Tarihi: Jan 2012 Rep Puanı: 102 Teşekkürler: 1169
1060 Mesajına, 2133 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 05-09-2014 02:33 PM
bu kodu üstteki ile değiştir işlem tamam olur inşallah
Kod: <div style="position:absolute; top :242px; right:120px; width:320px; "> |
|
|
osman
 Çırak     

Mesajlar: 255 Konular: 38 Katılma Tarihi: Dec 2011 Rep Puanı: 0 Teşekkürler: 58
6 Mesajına, 7 Teşekkür edildi. Kişisel Bilgileri: 
|
|
turkojen34
 Üye    

Mesajlar: 169 Konular: 13 Katılma Tarihi: Jun 2013 Rep Puanı: 0 Teşekkürler: 18
16 Mesajına, 20 Teşekkür edildi. Kişisel Bilgileri: 
Konu Tarihi: 09-13-2015 06:09 PM
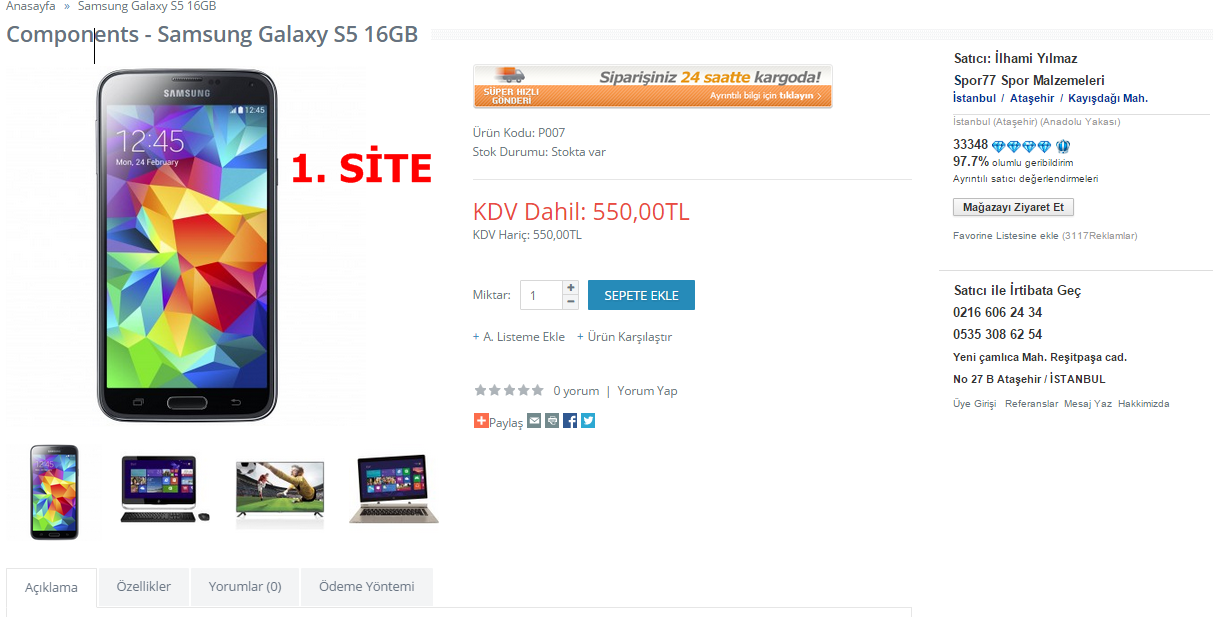
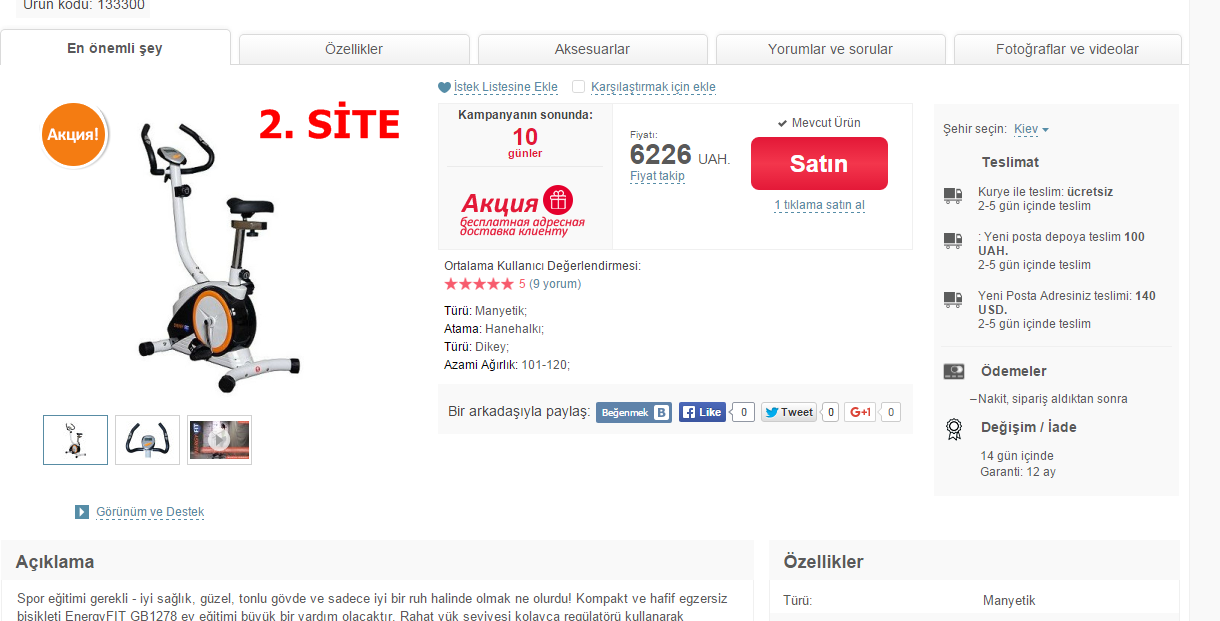
(05-09-2014 02:33 PM)Kıroğlumarket Yazılan: bu kodu üstteki ile değiştir işlem tamam olur inşallah Hocam merhaba benim site ekran görüntüsü 1,resim. 2.sitedeki gibi açıklama hariç diğer tüm tabları nasıl yukarı taşıyabilirim.Birkaç ayar yaptım ama sayfa karıştı işin içinden çıkamadım. 
yapmak istediğim özellik 2,site 
|
|
|
|
|
|
|












